Etichetă: PHP
-

N-are cum să fie asta, nu?
Acum aproape trei săptămâni fac un deploy în organizația cu care lucrez. După câteva ore, lucrurile încep să o ia la vale: procesoarele serverelor erau la 100%, memoria și baza de date abia erau atinse. Interludiu Înainte să intru în detalii, să spun întâi despre cum funcționează bestia. Mediul în care rulează toată povestea este…
-

Conflicte în composer autoload
TL;DR: folosește __DIR__ când incluzi un fișier. Recent am avut o situație tare interesantă în WordPress: folosesc composer autoload în mai multe locuri (câteva plugin-uri, temă) și la un proiect am început să primesc erori. Autoloader-ul nu mai găsea o clasă în temă. Rulez composer dump în temă, nu mai găsește altă clasă în pluginul…
-

Coding tips: Interfețe
Un concept cu care am avut ceva de furcă la început a fost folosirea interfețelor. Peste tot găseam o explicație vag sumară, eventual și ceva legat de un contract și rămâneam cel puțin la fel de confuz ca înainte. Din punctul meu de vedere, dacă nu plănuiești să ai un cod extensibil (e.g. prin plugin-uri),…
-

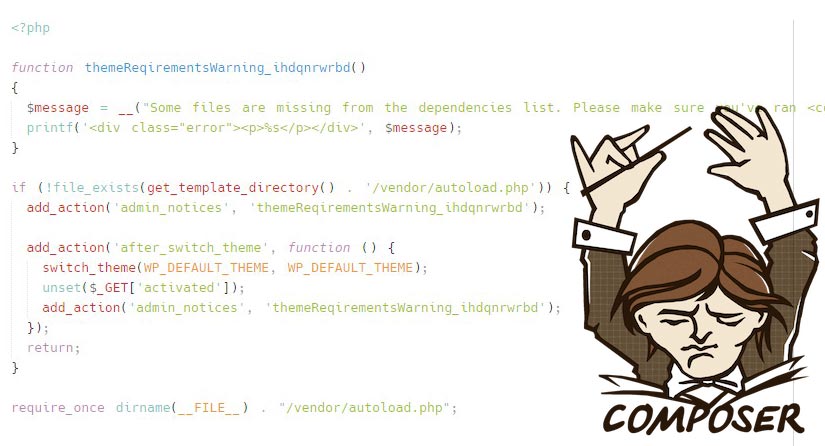
Folosești Composer în tema ta WordPress? Evită erorile la instalare!
De fiecare dată când folosesc Composer într-o temă sau într-un plugin încerc să am grijă de momentul în care trebuie să pornesc de la zero cu respectiva temă (sau plugin). Cum folderul vendor este ignorat de Git, sunt șanse destul de mari ca tot codul meu să rezulte într-un minunat ecran alb (dacă erorile sunt oprite).…